</>DX
Intuitive, feature-complete API providing a seamless experience to developers when building forms.
Performant, flexible and extensible forms with easy-to-use validation.
★ Better Typescript Support
★ Smaller Package Size
★ API Refinements
★ Improved Controller
★ Support Yup, SuperStruct & Joi
★ useForm shouldUnregister
★ New custom hook useWatch
</>Intuitive, feature-complete API providing a seamless experience to developers when building forms.
Leverage existing HTML markup and validate your forms with our constraint-based validation API.
Package size matters. React Hook Form is a tiny library without any dependencies.
Minimizes the number of re-renders and faster mounting, striving to provide the best user experience.
Since form state is inherently local, it can be easily adopted without other dependencies.
Reducing the amount of code that you have to write is one of the primary goals of React Hook Form. To illustrate that, let's look at this very simple comparison between the most popular form validation libraries.
⚠ Note: Both Formik and Redux-Form snippets below were copied from the official documentation.
import React from "react"; import { Formik, Form, Field } from "formik"; function validateEmail(value) { let error; if (!value) { error = "Required"; } else if (!/^[A-Z0-9._%+-]+@[A-Z0-9.-]+\.[A-Z]{2,}$/i.test(value)) { error = "Invalid email address"; } return error; } function validateUsername(value) { let error; if (value === "admin") { error = "Nice try!"; } return error; } const Example = () => { const onSubmit = values => console.log(values); return ( <Formik initialValues={{ username: "", email: "" }} onSubmit={onSubmit} > {({ errors, touched }) => ( <Form> <Field name="email" validate={validateEmail} /> {errors.email && touched.email && errors.email} <Field name="username" validate={validateUsername} /> {errors.username && touched.username && errors.username} <button type="submit">Submit</button> </Form> )} </Formik> ); };
import React from "react"; import { useForm } from "react-hook-form"; const Example = () => { const { handleSubmit, register, errors } = useForm(); const onSubmit = values => console.log(values); return ( <form onSubmit={handleSubmit(onSubmit)}> <input name="email" ref={register({ required: "Required", pattern: { value: /^[A-Z0-9._%+-]+@[A-Z0-9.-]+\.[A-Z]{2,}$/i, message: "invalid email address" } })} /> {errors.email && errors.email.message} <input name="username" ref={register({ validate: value => value !== "admin" || "Nice try!" })} /> {errors.username && errors.username.message} <button type="submit">Submit</button> </form> ); };
import React from "react"; import { Provider } from "react-redux"; import { Field, reduxForm } from "redux-form"; import store from "./store"; const validate = values => { const errors = {}; if (!values.username) { errors.username = "Required"; } else if (values.username === "admin") { errors.username = "Nice try!"; } if (!/^[A-Z0-9._%+-]+@[A-Z0-9.-]+\.[A-Z]{2,}$/i.test(values.email)) { errors.email = "Invalid email address"; } return errors; }; const renderField = ({ input, label, type, meta: { touched, error } }) => ( <> <input {...input} placeholder={label} type={type} /> {touched && error && <span>{error}</span>} </> ); const Form = props => { const { handleSubmit } = props; const onSubmit = values => console.log(values); return ( <form onSubmit={handleSubmit(onSubmit)}> <Field name="email" type="email" component={renderField} label="Email" /> <Field name="username" component={renderField} label="Username" /> <button type="submit">Submit</button> </form> ); }; const FormRedux = reduxForm({ form: "syncValidation", validate })(Form); const Example = () => ( <Provider store={store}> <FormRedux /> </Provider> );
You have the ability to isolate components re-renders which leads to better performance on your page or app. The following example demonstrates this behaviour.
Note: Type in the input box to see the render behaviour.
VS
Performance is an important aspect of user experience in terms of building forms. You will have the ability to subscribe to individual input changes without re-rendering the entire form.
Do you ever wonder how many component re-renders have been triggered by the user? React Hook Form embraces uncontrolled form validation to reduce any unnecessary performance penalty.
Total re-renders: 30+
Total re-renders: 3
Total re-renders: 30+
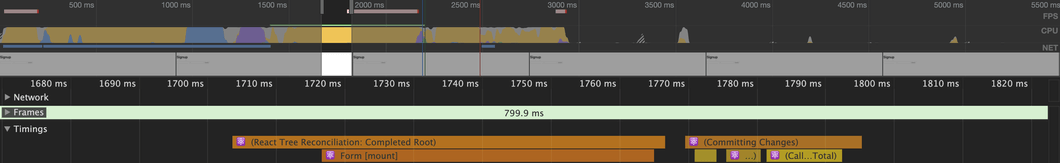
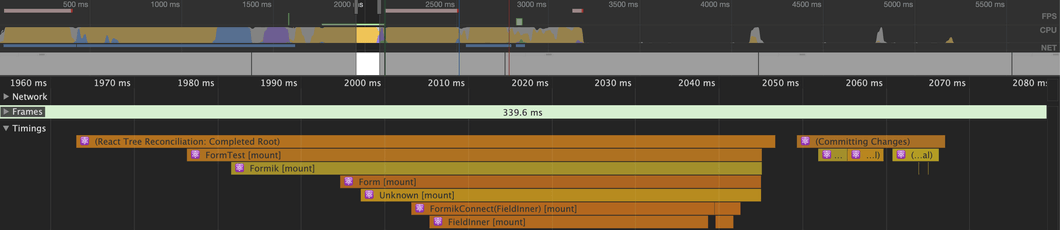
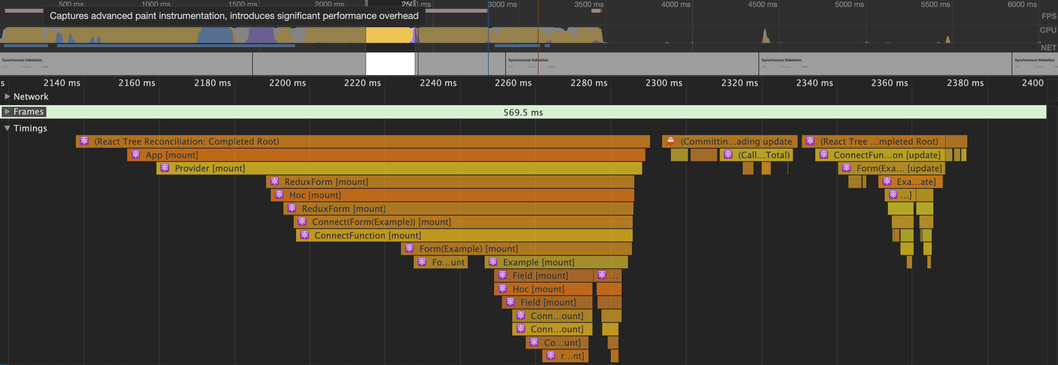
The following screenshots demonstrate how much faster component mounting is with React Hook Form. Mounting and rendering the Library Code Comparison is ~13% faster than Formik and ~25% faster than Redux Form.⚠ Note: a 6x CPU slowdown was simulated with Chrome Dev Tools for the sake of the benchmark.



⚠ Want to see more intense performance tests? Check out the result of 1000 fields within a form here.
The following form demonstrates form validation in action. Each column represents what has been captured in the custom hook. You can also change fields in the form by clicking the EDIT button.
ⓘ Change inputs value to update watched values
{}ⓘ Validation errors will appear here
ⓘ Touched fields will display here
[]
Form handling doesn't have to be painful. React Hook Form will help you write less code while achieving better performance.